Ready-Made Static & CMS Pages – Save time with pre-built, fully customizable pages, including a homepage, event listings, music releases, news updates, and product showcases.
Customizable Components – Easily tweak design elements with predefined properties, making quick adjustments without disrupting the overall aesthetic.
Powerful CMS Integration – Manage your dynamic content—including discography, live shows, updates, and product listings—effortlessly with Webflow’s CMS.
E-Commerce Ready – Sell your merch directly through a user-friendly Webflow eCommerce setup.
Figma file included with your purchase.
Email us with your receipt.
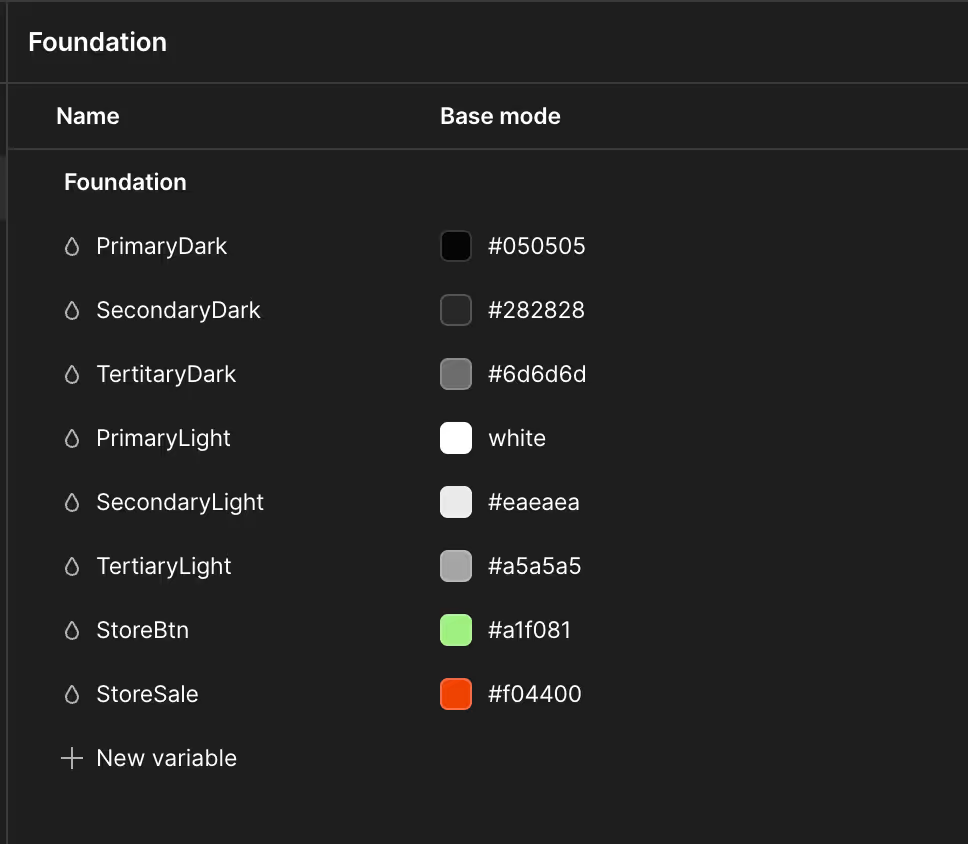
Quickly change colors with “Foundation” variables.
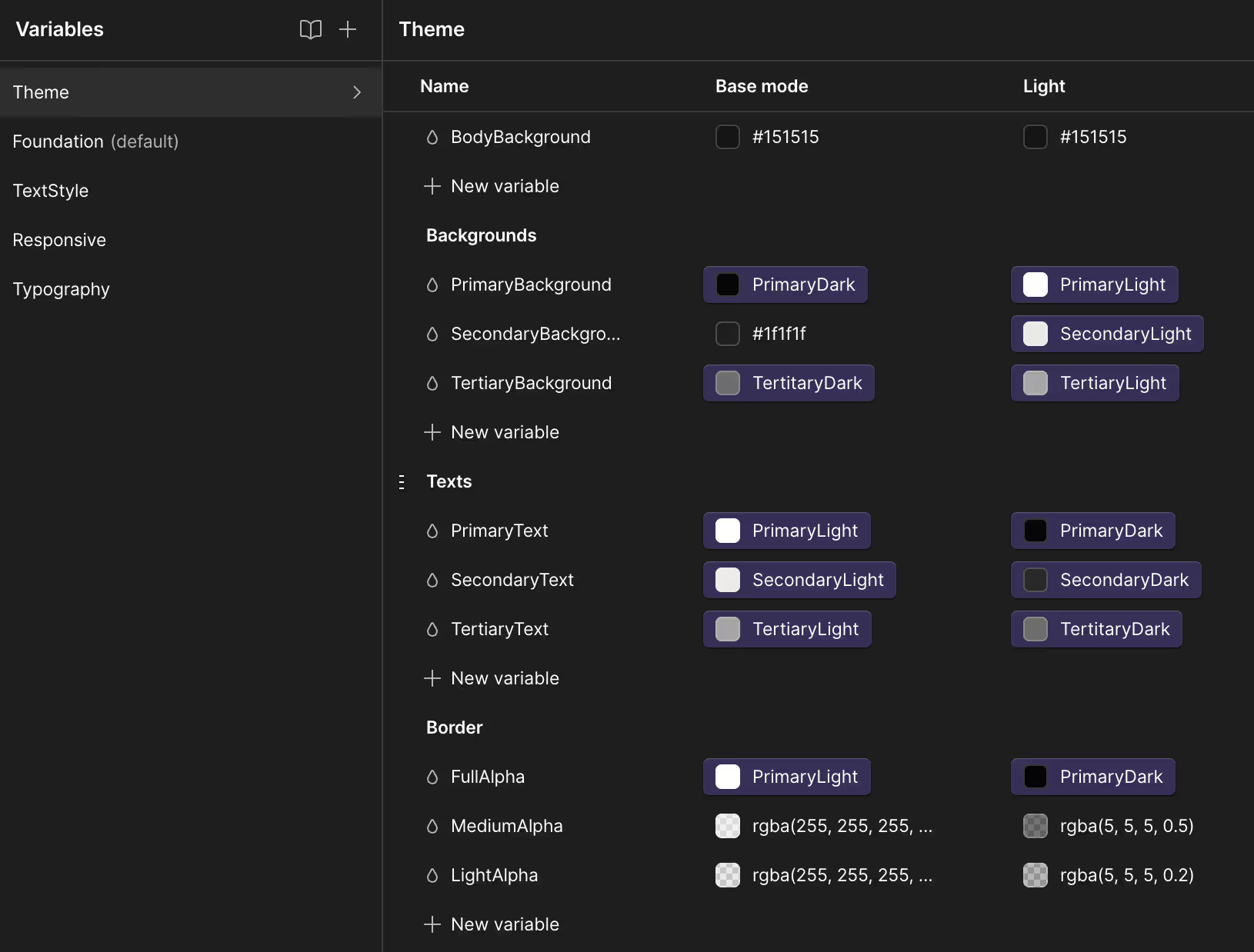
You can quickly change the overall appearance of the site by modifying the colors available and editable in the Variables/Foundation tab. For example, StoreBtn will change the background of add to cart store, while PrimaryDark corresponds to the background sections.
Note: The site has been designed with a "Dark mode" aesthetic in mind, but of course, you are free to experiment with colors that suit you.

More specific changes with theme colors variables
The "Theme" tab allows you to access specific elements based on the colors available in the "Foundation" variables. You can absolutely apply other colors if you wish;

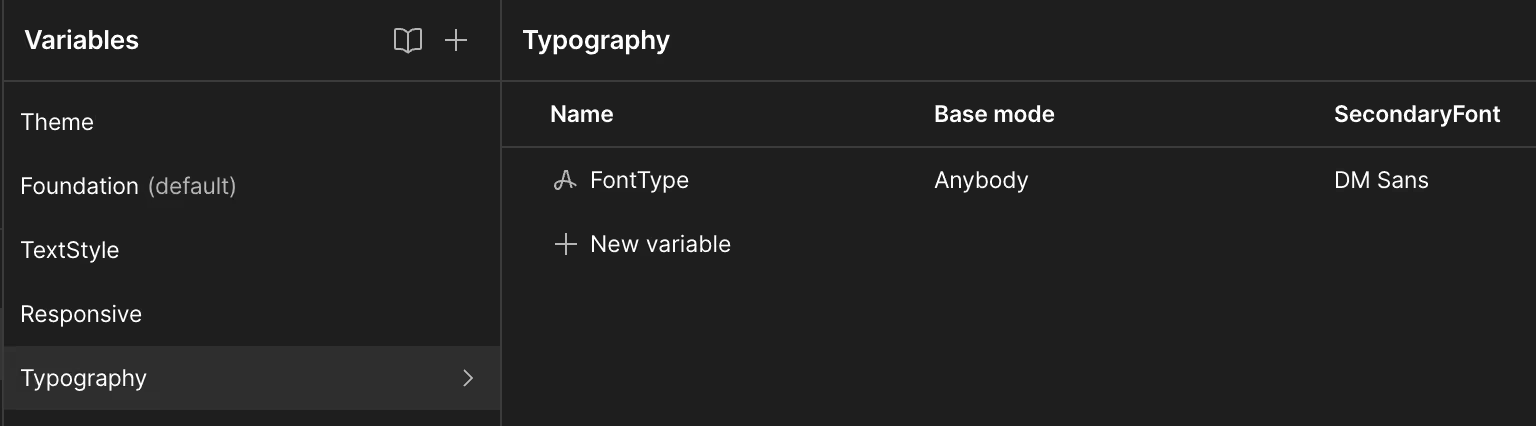
Headzband Theme styleguide features a minimalist design by using two carefully selected fonts. You can change the two typefaces in the "Typography" tab.
First, you need to upload your fonts in Site Settings / Fonts, then edit the names for Base Mode and Secondary.

Insert your logos by editing the component.
1 - Select the component containing the logo on the right (double-click or use the small pen icon).

2 - Once the component is open, select the "Variants" layer.

3 - A right side panel should appeared.
Upload your logos in both white and dark versions (SVG or PNG is recommended).

5 - Close the component. Your logo should now appear in the navigation, footer, and on the record label of your release.



⬆︎ Double click on the logo component to edit ⬆︎
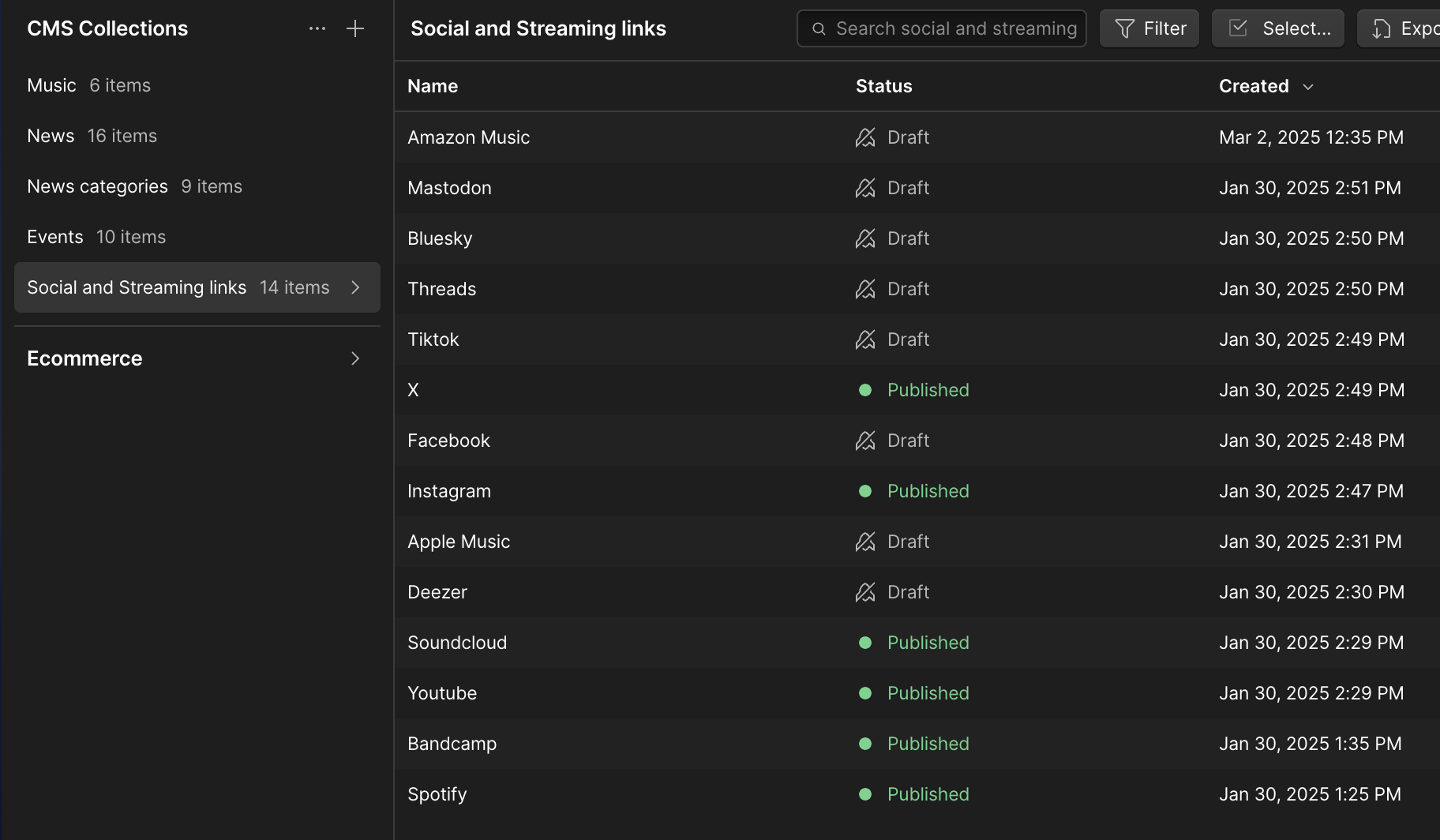
Your social media and streaming platforms can be edited directly in the CMS / Social & Streaming Links tab. They are automatically displayed in the menu, footer, contact page, and Hero. Unpublish them if you no longer want them to appear in these sections.


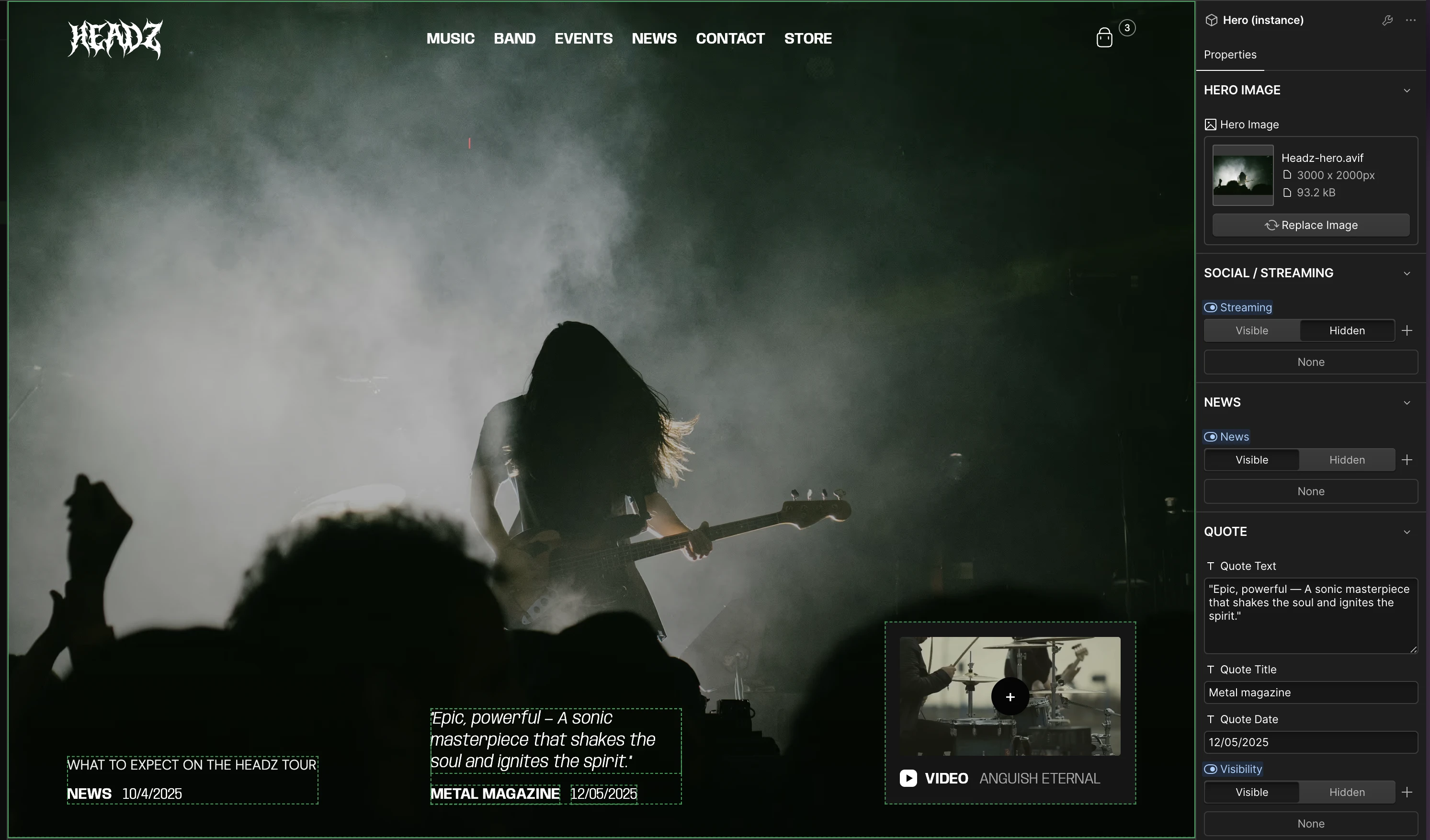
By selecting the Hero component on the homepage, you can access a quick edit mode via the panel on the right.
You’ll be able to quickly change the background image, choose whether or not to display social media or streaming icons, the news, the central quote, or the video on the right.
Note:
The video cannot be edited directly through the quick edit panel. (Webflow limitation)
To do so, you need to open the component and edit the elements of the video block—the looping video and the video link used in the lightbox.


All displayed elements can be managed via the CMS.

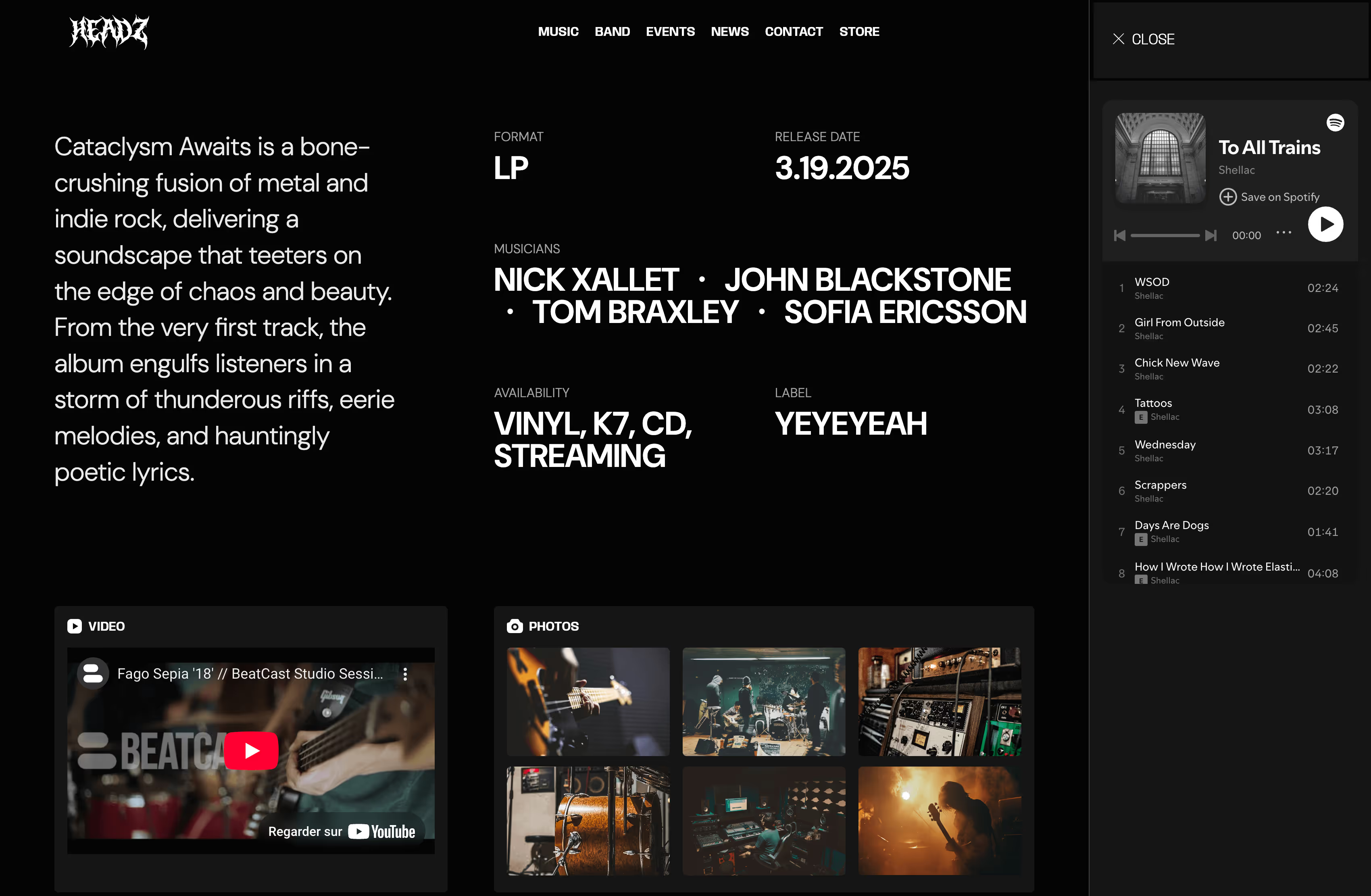
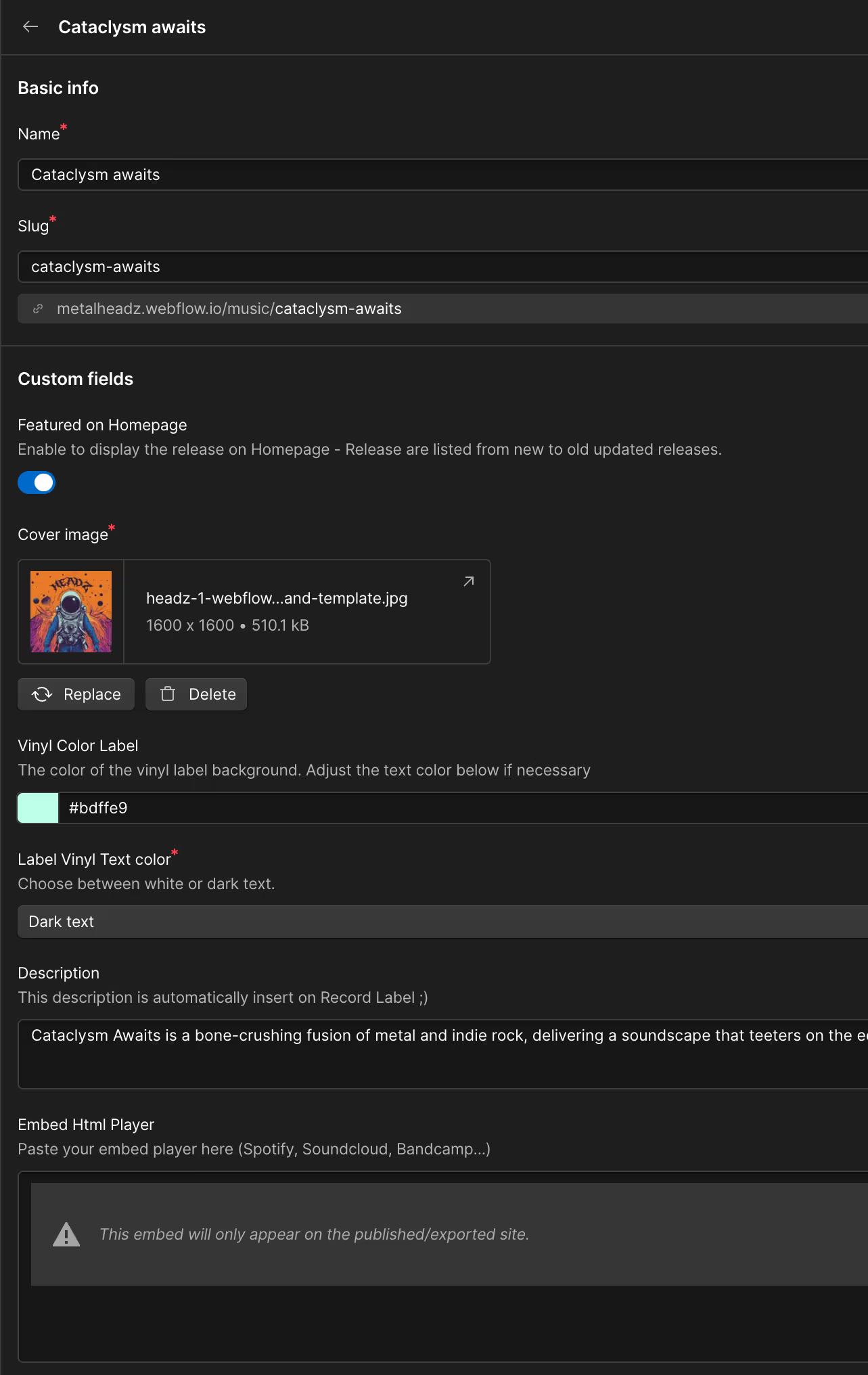
You can choose which releases will be featured on the homepage by enabling the "Featured on Homepage" switch.
You can select the color of the vinyl label, as well as the color of the text and logo displayed on it.
Remember, you have managed and upload the logo yet in both white and dark versions directly through the component. ;)
The text displayed on the label will be automatically pulled from the Description and Artist(s) fields.
The CMS editor will also allow you to manage your streaming links related to the release, a photo gallery, and a section to add a YouTube, Vimeo, or other video link.


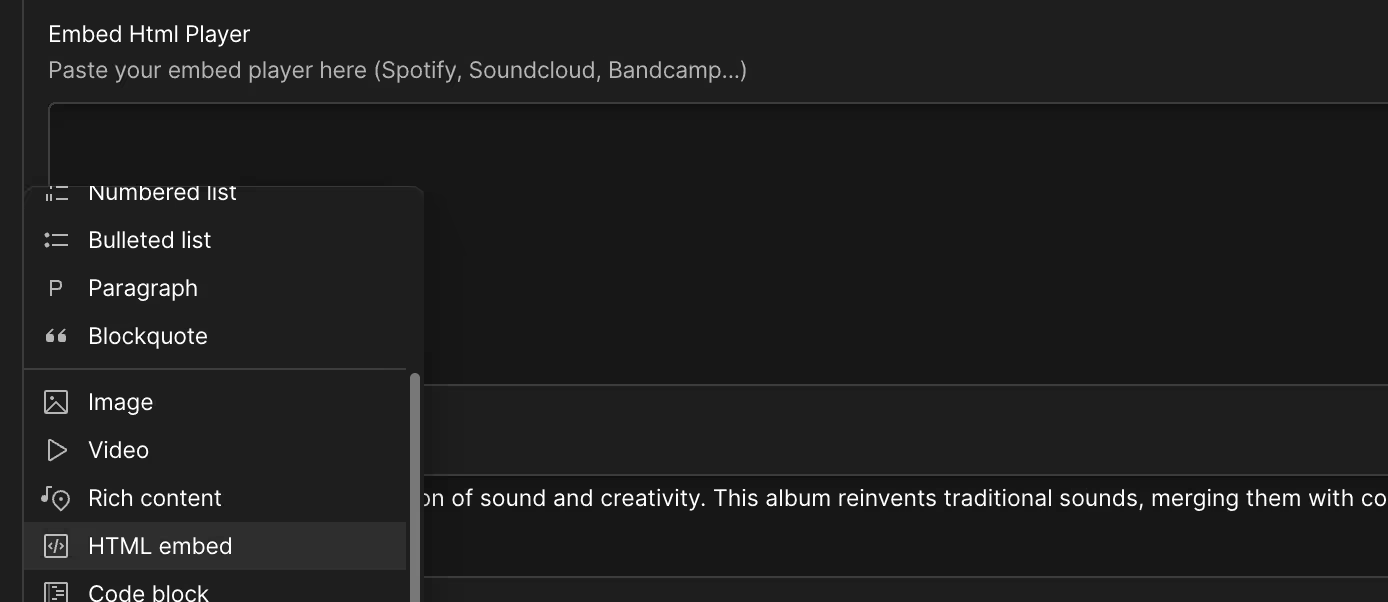
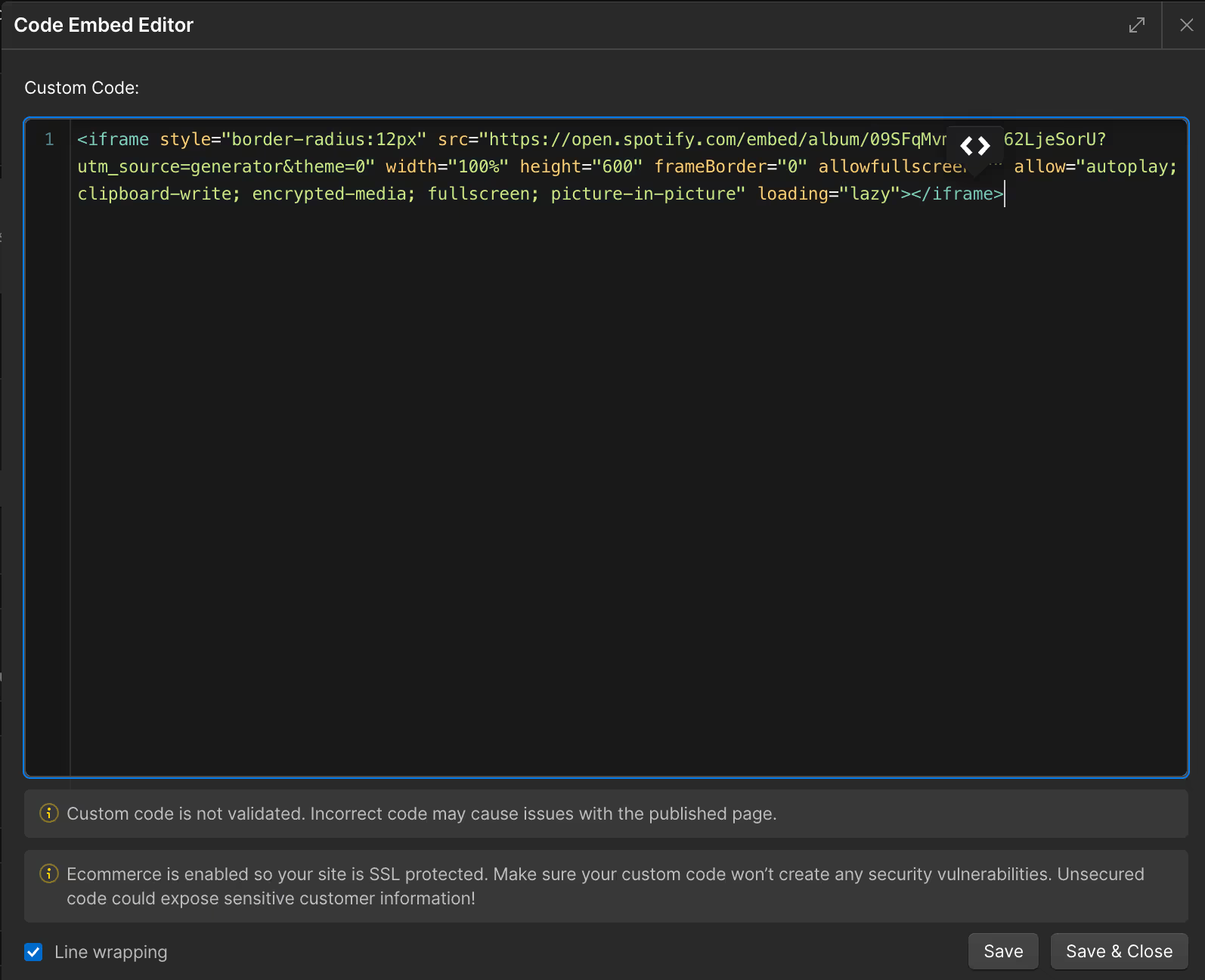
Embed Html Player
You can integrate your preferred player into the details of a release (CMS/Music/Your Release). Just copy the HTML code of your player (Spotify, Bandcamp, Soundcloud...) and paste it into the "Embed Html Player" field provided.